Scroll-view
本文共 2464 字,大约阅读时间需要 8 分钟。
Scroll-view
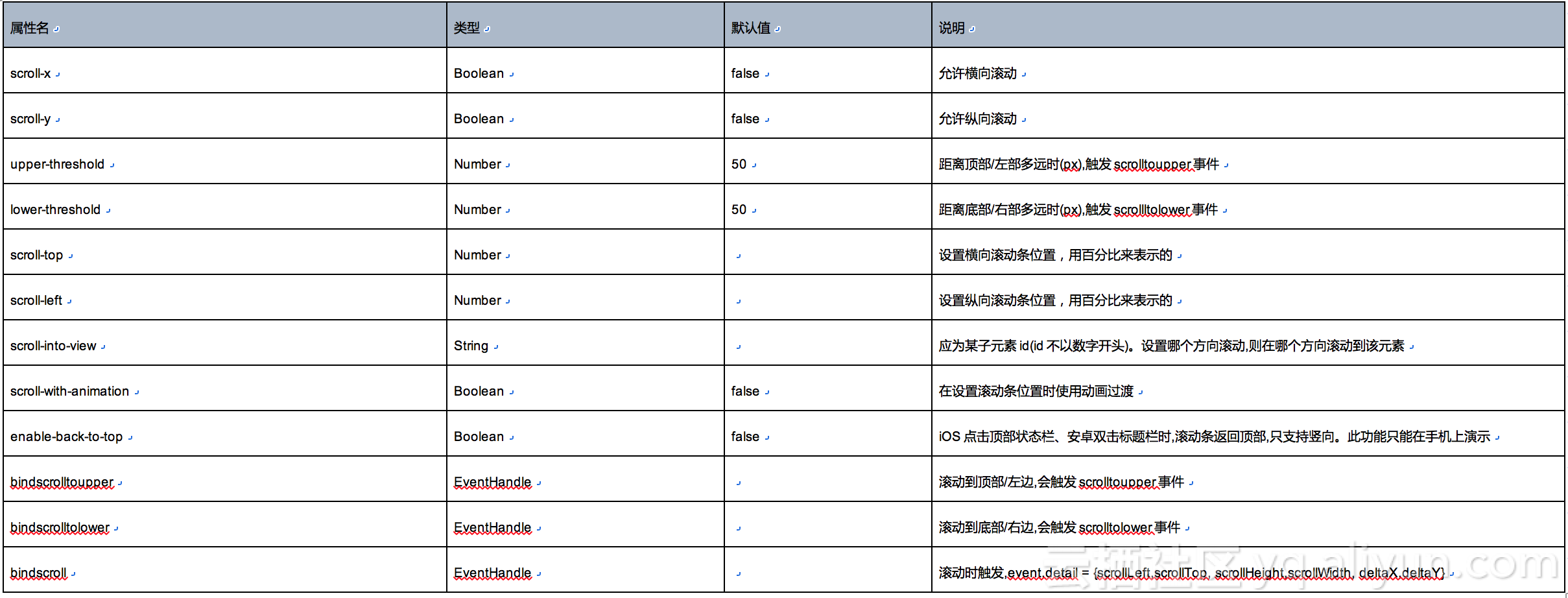
一、使用方法当在容器内放置一个很大的组件时,我们期望容器具有滚动的功能,例如我们在浏览网页的时候,必须滚动才可以看到全部内容。小程序提供了scroll-view组件,可以实现横向、纵向滚动,它的自定义属性如下:

默认的情况下,scrollview没有滚动效果,也可以同时设置横向和纵向滚动。在使用过程中,经常会用到scroll-into-view来设置当前滚动条的位置,注意在滚动视图中的子控件id不能用数字开头。
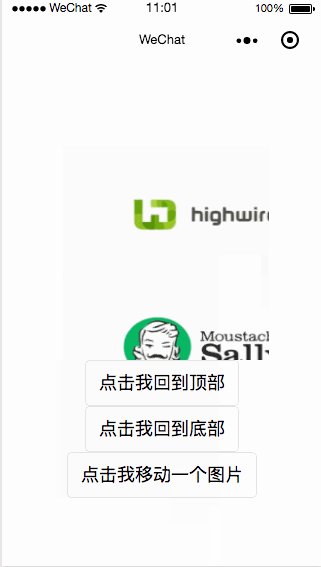
二、案例下面的案例演示纵向滚动:在scrollview中放置6张图片,点击按钮可以滚动到顶部、底部,或者滚动到某个图片。同时监听滚动视图的事件
1、wxml2、wxss .container{ display: flex; flex-direction: column; width: 100%; } .scroll1{ width: 500rpx; height: 500rpx; } .scroll2{ width: 500rpx; height: 500rpx; white-space: nowrap; } .img{ width: 700rpx; height: 300rpx; } 3、js //index.js var i=0; Page({ data: { img: [ '/images/img1.jpg', '/images/img2.jpg', '/images/img3.jpg', '/images/img4.jpg', '/images/img5.jpg', '/images/img6.jpg' ], scrollTop: 0, scrollLeft: 0, scrollIntoView: 'img0' }, onLoad: function() { }, //滚动到顶部事件监听 toUpper: function(){ console.log("滚动到顶部"); }, //滚动到底部事件监听 toLower: function(){ console.log("滚动到底部"); }, //滚动事件监听 scroll: function(){ console.log("正在滚动"); }, //按钮处理 onClick: function(e){ switch(e.currentTarget.id){ case 'btn1': //将滚动条的位置归0 this.setData({scrollTop: 0}) this.setData({scrollLeft: 0 }) break; case 'btn2': //将滚动条的位置设置在最底部 this.setData({ scrollTop: 500 }) this.setData({ scrollLeft: 500 }) break; case 'btn3': //设置scrollintoview为子元素id,注意此id不能以数字开头 i++; var id='img'+i; this.setData({scrollIntoView: id}); break; default:break; } } }) 

三、效果

四、百度网盘源码
链接: 密码: 4yxm
转载地址:http://rlmhl.baihongyu.com/
你可能感兴趣的文章
listView 添加addHeaderView和addFooterView以及handler.postDelayed的使用
查看>>
MySQL数据类型及列类型
查看>>
PHP 查找链表倒数第i个节点
查看>>
一个简单的基于编辑距离的英文单词查错(Python) - Muilpin.Miao的日志 - 网易博客...
查看>>
JavaScript试题【解析+答案】
查看>>
链接相关 & 预处理
查看>>
Oracle Applications 相关文档
查看>>
1300万像素高清双核旗舰 索尼LT30p评测_手机_科技时代_新浪网
查看>>
《BOOST程序库完全开发指南》 第06章 正确性与测试
查看>>
LinkedHashMap
查看>>
A lunch in Gordon Market with WWF
查看>>
深蓝词库转换1.9发布——支持英库拼音、搜狗bin格式、FIT、中州韵等
查看>>
Listview首列固定,不能移动到其他列
查看>>
升级TFS2012查看SOURCE-history部分提示TF14045: The identity xxx is not a recognized identity
查看>>
python 可以写 桌面应用程序不?需要依赖 python 么?python 是不是 类似.net framework?...
查看>>
【Web技术学习】PHP学习笔记
查看>>
(转)理解SQLSERVER中的排序规则
查看>>
sizeof和strlen与带汉字字符的
查看>>
TCP 套接字函数
查看>>
安卓Android手机系统内文件夹目录解释
查看>>